温馨提示:这篇文章已超过1173天没有更新,请注意相关的内容是否还可用!
具体的方法是通过引用prism.js及prism.css实现,而不是PHP代码或者第三方插件来实现语法高亮。
在说使用教程之前咱们来看下prism.js的优点:
- 极致易用:引用 prism.css 和 prism.js,使用合适的 HTML5 标签(code.language-xxxx),搞定!
- 天生伶俐:语言的 CSS 类是可继承的,所以你只需定义一次就能应用到多个代码片段。
- 轻如鸿毛:代码压缩后只有 1.6KB。每添加一个语言平均增加 0.3-0.5KB,主题在 1KB 左右。
- 快如闪电:如果可能,支持通过 Web Workers 实现并行。
- 轻松扩展:定义新语言或扩展现有语法,或者新增功能都非常简单。
- 丰富样式:所有的样式通过 CSS 完成,并使用合理的类名如:.comment, .string, .property 等。
很简单,教程如下:
1,首先进入prism.js的官网(点击进入),点击Dowload,如图:

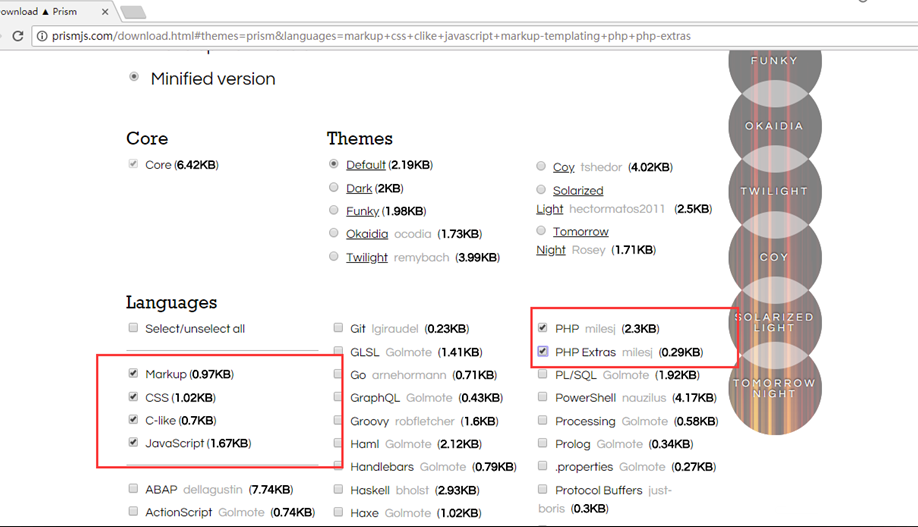
2,进入下载页面。在下载页面中选中你想要实现语法高亮的语言,因为不是很大,我是全选的,懒得自己去找了。如图:

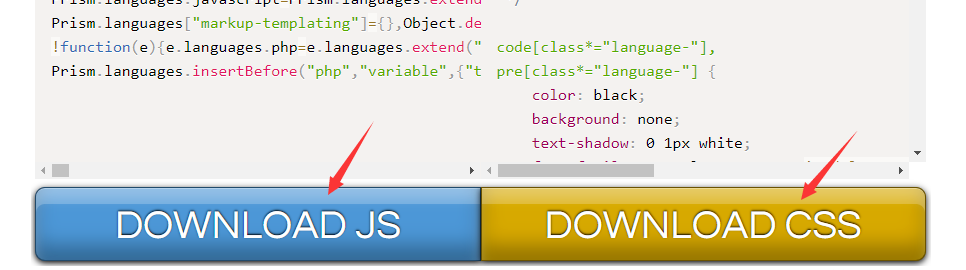
3,点击按钮下载js及css,如图:

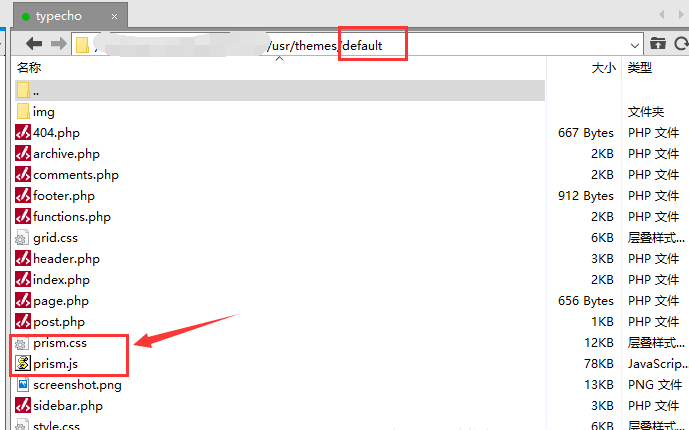
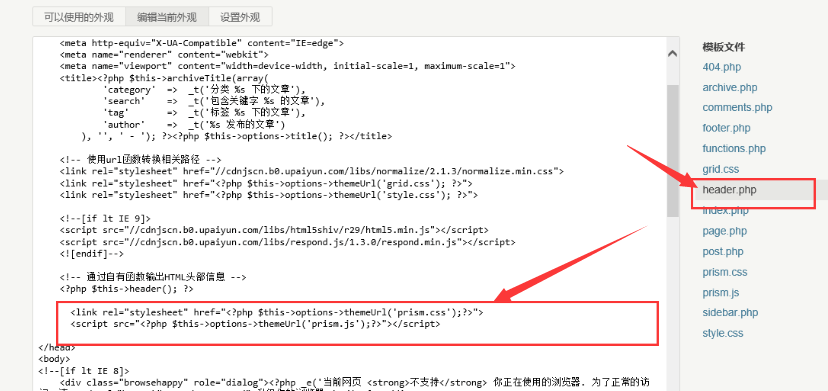
4,下载之后你可以上传到你的服务器里面,然后去你模版的head.php引用就可以啦,如图:


ps:
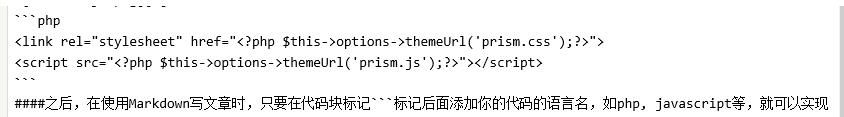
引用代码如下,改成自己的路径就可以了,
<link rel="stylesheet" href="https://你存放的路径/css/prism.css" type="text/css"/>
<script src="https://你存放的路径/js/prism.js"></script>
在使用Markdown写文章时,只要在代码块标记`标记后面添加你的代码的语言名,如php, javascript等,就可以实现代码高亮展示。

文章版权声明:除非注明,否则均为折腾博客原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...