文章最后更新时间:2024年04月13日
8、无所不能的模拟点击事件
:checked作用于选项选中的表单节点,当<input>的type设置成radio和checkbox时可用。很多同学都会使用input:checked + div {}或input:checked ~ div {}的操作模拟鼠标点击事件。要让input:checked + div {}或input:checked ~ div {}起效,其HTML结构必须像以下那样。
<input type="radio">
<div></div>这样就无法分离结构与行为了,导致CSS必须跟着HTML走,只能使用绝对定位将<input>固定到指定位置。使用<label>绑定<input>可将<input>的鼠标选择事件转移到<label>上,由<label>控制选中状态。那么HTML结构可改为以下那样,此时的<input>可设置hidden隐藏起来,不参与任何排版。
<input type="radio" id="btn" hidden>
<div>
<label for="btn">
</div>
<input>使用id与<label>使用for关联起来,而hidden使<input>隐藏起来,不占用页面任何位置,此时<label>放置在页面任何位置都行。
input:checked + div {}
input:checked ~ div {}
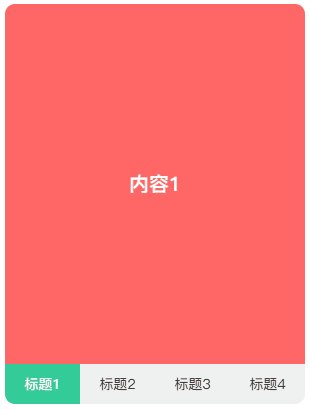
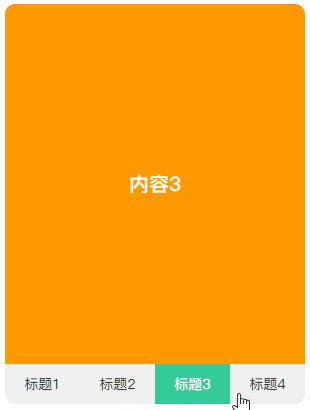
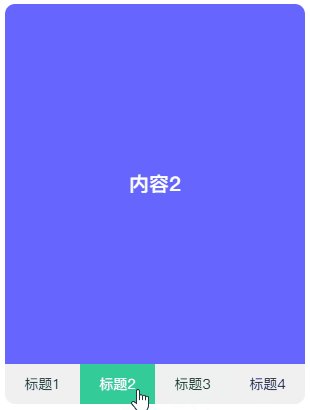
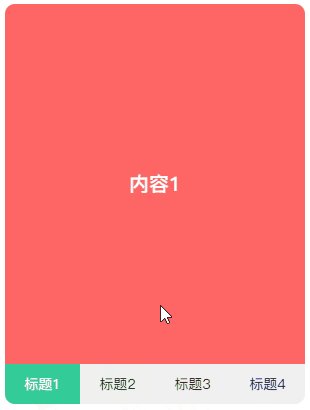
有了这样的思路,就很易实现一个纯CSS标签导航了。

<div class="tab-navbar">
<input id="tab1" type="radio" name="tabs" hidden checked>
<input id="tab2" type="radio" name="tabs" hidden>
<input id="tab3" type="radio" name="tabs" hidden>
<input id="tab4" type="radio" name="tabs" hidden>
<nav>
<label for="tab1">标题1</label>
<label for="tab2">标题2</label>
<label for="tab3">标题3</label>
<label for="tab4">标题4</label>
</nav>
<main>
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
<li>内容4</li>
</ul>
</main>
</div>
.active {
background-color: #3c9;
color: #fff;
}
.tab-navbar {
display: flex;
overflow: hidden;
flex-direction: column-reverse;
border-radius: 10px;
width: 300px;
height: 400px;
input {
&:nth-child(1):checked {
& ~ nav label:nth-child(1) {
@extend .active;
}
& ~ main ul {
background-color: #f66;
transform: translate3d(0, 0, 0);
}
}
&:nth-child(2):checked {
& ~ nav label:nth-child(2) {
@extend .active;
}
& ~ main ul {
background-color: #66f;
transform: translate3d(-25%, 0, 0);
}
}
&:nth-child(3):checked {
& ~ nav label:nth-child(3) {
@extend .active;
}
& ~ main ul {
background-color: #f90;
transform: translate3d(-50%, 0, 0);
}
}
&:nth-child(4):checked {
& ~ nav label:nth-child(4) {
@extend .active;
}
& ~ main ul {
background-color: #09f;
transform: translate3d(-75%, 0, 0);
}
}
}
nav {
display: flex;
height: 40px;
background-color: #f0f0f0;
line-height: 40px;
text-align: center;
label {
flex: 1;
cursor: pointer;
transition: all 300ms;
}
}
main {
flex: 1;
ul {
display: flex;
flex-wrap: nowrap;
width: 400%;
height: 100%;
transition: all 300ms;
}
li {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
font-weight: bold;
font-size: 20px;
color: #fff;
}
}
}
文章版权声明:除非注明,否则均为折腾博客原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...